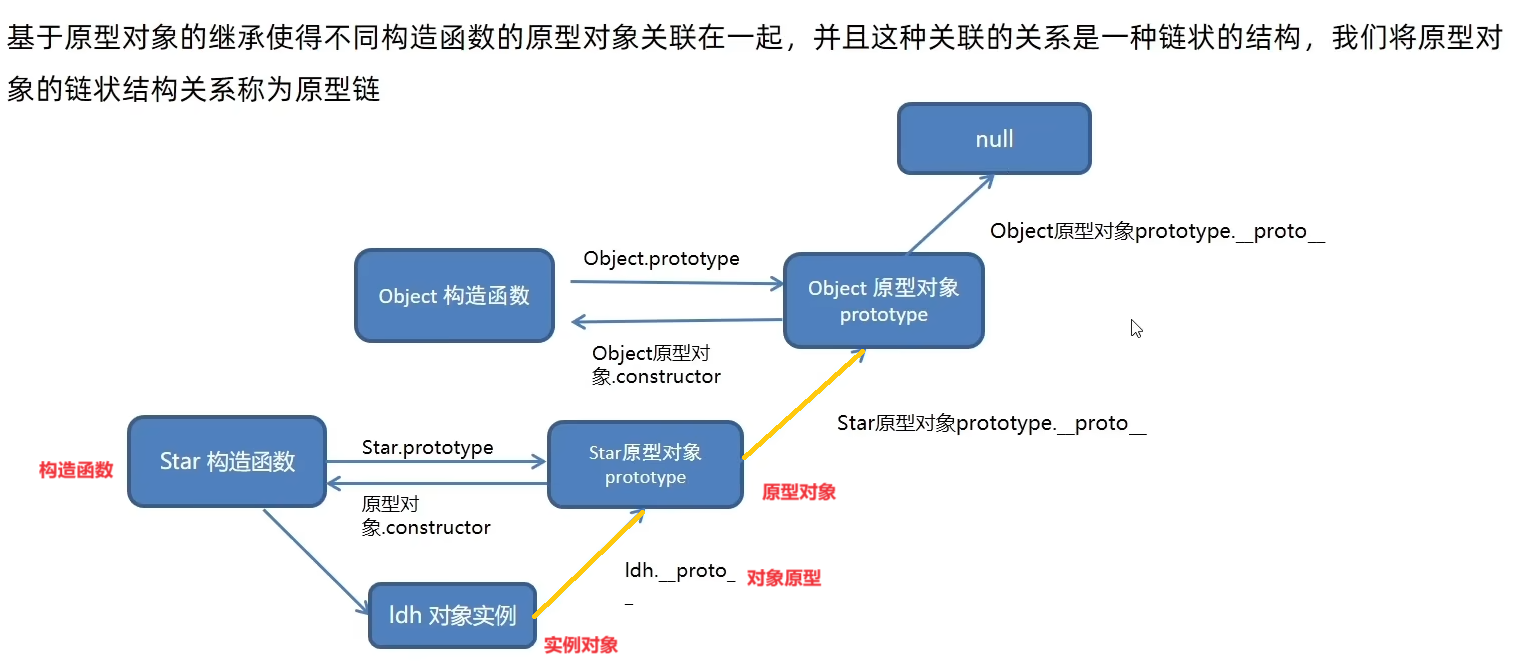
原型链:

注:__proto__是js非标准属性,[[prototype]]和__proto__意义相同
原型链污染漏洞:
参考链接:
深入理解 JavaScript Prototype 污染攻击
在javascript,每一个构造函数都有一个prototype属性,prototype 属性可以向对象添加属性和方法。
例子:
object.prototype.name=value
在javascript,每一个实例对象都有一个__proto__属性,这个实例属性指向对象的原型对象(即原型)。可以通过以下方式访问得到某一实例对象的原型对象:
objectname["__proto__"]
objectname.__proto__
objectname.constructor.prototype (当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。)
不同对象所生成的原型链如下(部分):
var o = {a: 1};
// o对象直接继承了Object.prototype
// 原型链:
// o ---> Object.prototype ---> null
var a = ["yo", "whadup", "?"];
// 数组都继承于 Array.prototype
// 原型链:
// a ---> Array.prototype ---> Object.prototype ---> null
function f(){
return 2;
}
// 函数都继承于 Function.prototype
// 原型链:
// f ---> Function.prototype ---> Object.prototype ---> null
注意:
a.__proto__.type="index"会修改所有对象的原型链的顶端即Object.prototype
a.__proto__={"type":"index"}会将a的对象原型__proto__的指向重写,使之指向一个新的原型对象,所以它不会改变Object.prototype
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。